ComfyUI環境でAnimateDiffを実行する

先日、「Stable Diffusion ComfyUIをWindowsのローカル環境に構築」という記事で、ComfyUIの構築については解説しましたが、ComfyUI上でアニメーション生成を行うために、今回は、ComfyUIとAnimateDiffを組み合わせて利用する手法を解説しながらまとめていきます。
カスタムノードを管理するComfyUI-Manager
ComfyUIでは、A1111で言う拡張機能を追加可能で、拡張機能はカスタムノードと称されています。標準の状態ではこのカスタムノードを管理やインストールがComfyUI上ではできないため、それらを管理するComfyUI-Managerをインストールします。
ComfyUI/custom_nodes上記のパスに移動して、コマンドプロンプトを起動以下のコマンドで必要ファイルをダウンロードします。
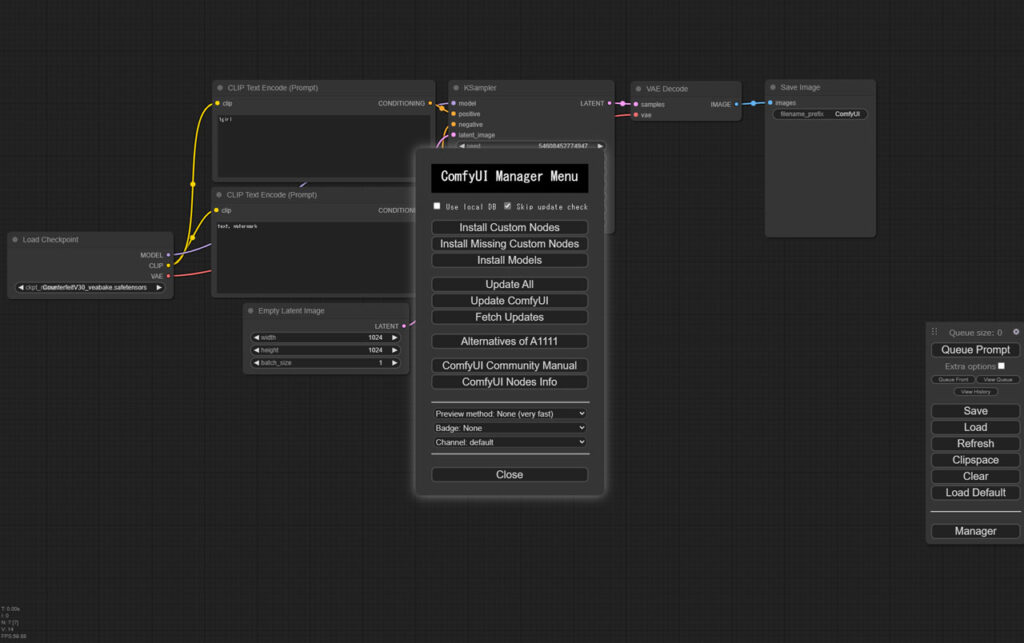
git clone https://github.com/ltdrdata/ComfyUI-ManagerComfyUIを起動してメニューにManagerというメニューが追加されていればインストール完了です。
AnimateDiffとその他のカスタムノードをインストール

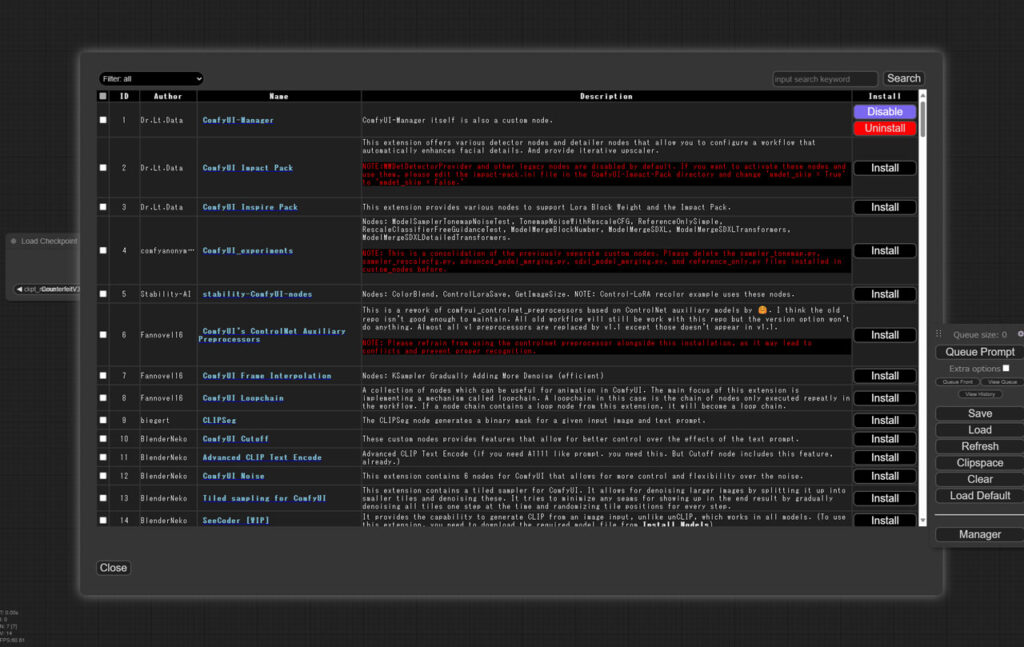
Managerボタンを押し、Install Custom Nodesでカスタムノードを検索、インストールすることが可能です。AnimateDiffを動作させるために以下のカスタムノードをインストールします。
・AnimateDiff
・ComfyUI’s ControlNet Auxiliary Preprocessors
・ComfyUI-Advanced-ControlNet
上部のSerchで検索するとリストに出てきますので、Installボタンを押すことでカスタムノードからインストールされます。

AnimateDiff用のモーションモジュールをダウンロード
様々なモーションモジュールがリリースされていますが、以下の3つを取り急ぎ揃えていれば問題ありません。
・mm_sd_v14.ckpt:動きが大きいが破綻しやすい
・mm_sd_v15.ckpt:動きが小さいが安定している
・mm_sd_v15_v2.ckpt:v15の最新版安定しつつある程度動かす
https://huggingface.co/guoyww/animatediff/tree/main
AnimateDiffを利用
ComfyUI上で、カスタムノードを追加してノードを組んでいって利用していくとなると、まだ慣れていないとかなり難しいと思います。AnimateDiff for ComfyUIの公式サイトで、ワークフローが配布されており、ドラッグ&ドロップで簡単にノードの設定を読み込むが可能です。
公式からpng画像をダウンロードして、ドロップすれば設定を読み込んでくれます。
AnimateDiff for ComfyUI
https://github.com/Kosinkadink/ComfyUI-AnimateDiff-Evolved
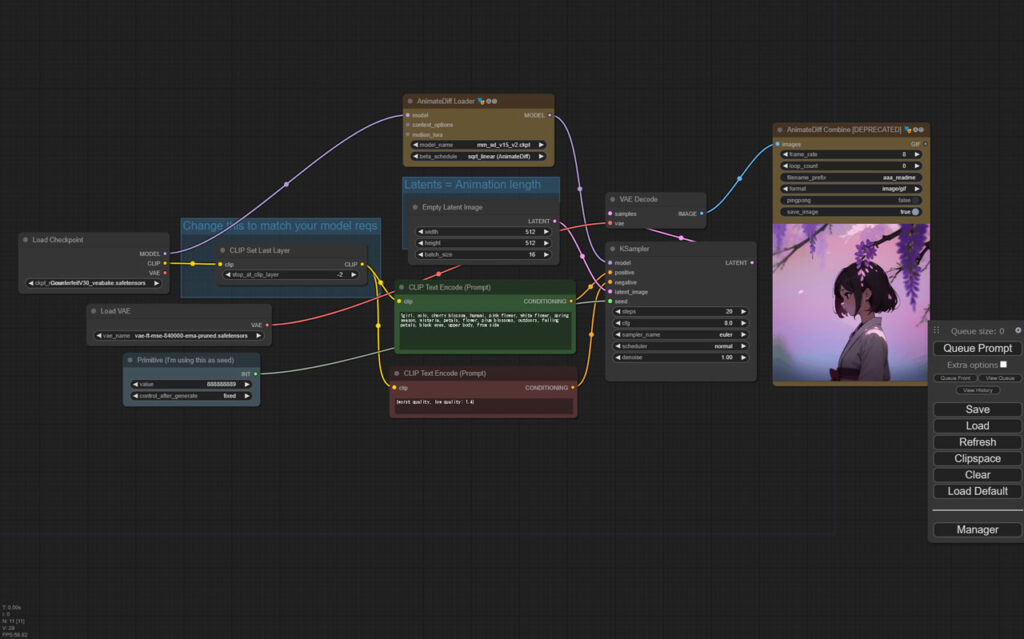
設定を読み込んだComfyUIは以下の通り。モデルデータなどが正しく設定されていれば、そのままQueue Promptを押せば動画が生成されます。

ComfyUIとAnimateDiff
ComfyUIでの構築は複雑に見えますが、全体と仕組みを俯瞰して見える化することで、実際操作やカスタムしていくのは、かなりわかりやすいインターフェイスといえます。また上記のようにノード設定を気軽に受け渡しできるのはいいですね。
次回は応用編ということで、ControlNetを利用したアニメ生成方法を試していきたいと思います。