MidJourney v6で展示会ブースをデザイン

「さらに進化したMidJourney(ミッドジャーニー)v6を使ってコーヒーパッケージを創る」や「MidJourney v6で中華料理屋の店舗デザイン」とMidJourney v6がリリースされてから、その精度を確認するために、改めて生成AIを利用してのデザイン業務の実験を行いましたが、今回は展示会ブースをデザインしてみます。
展示会ブースのデザインのテーマ
テーマは前回、「テクノロジー企業、プロダクトやソフトウェアが混在したクライアントのブース」と仮に決めて生成していきます。コマ数はあまりにも巨大なブースではなく、中小企業が出店できるサイズのコマ数・規模でのデザインとします。
ブースデザインを生成
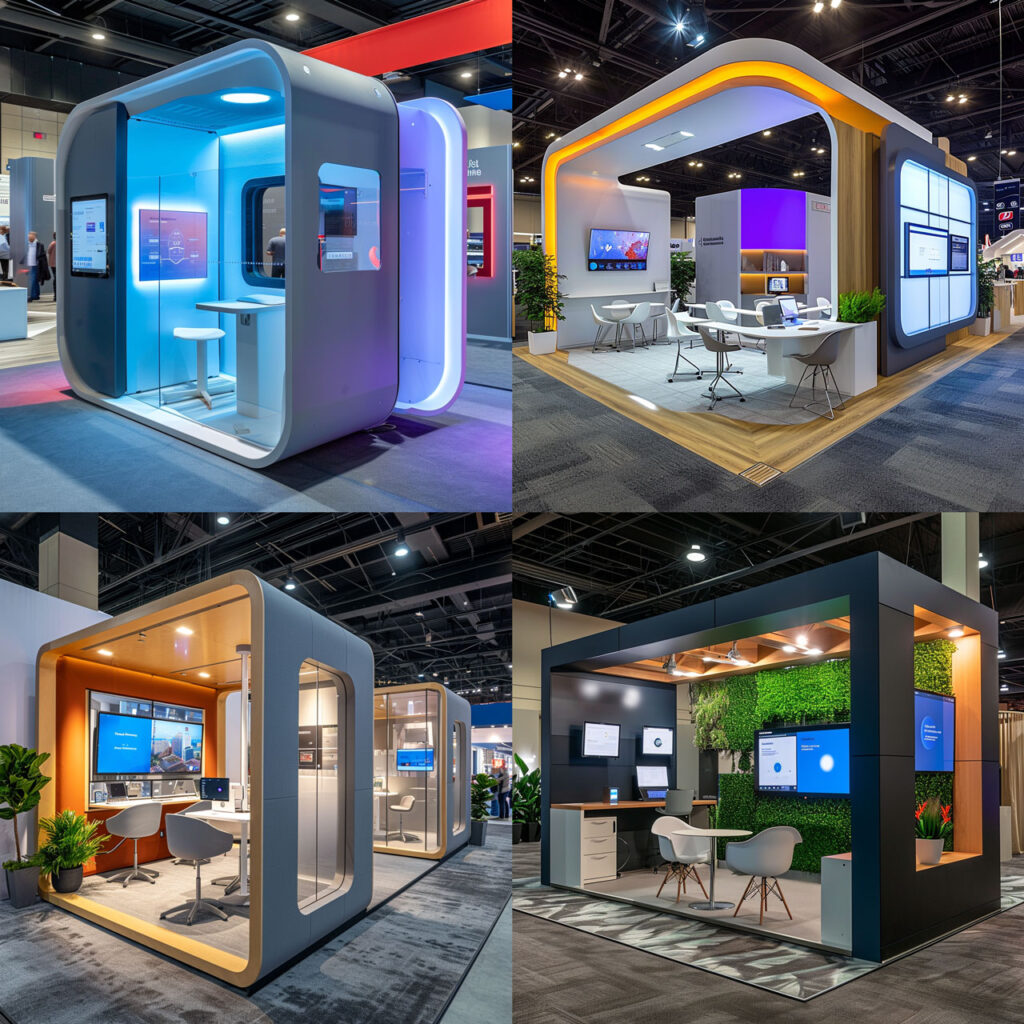
1回目の生成

悪く有りませんが、少し閉塞的で、作業ブース的な部分も入ってしまったため再度生成
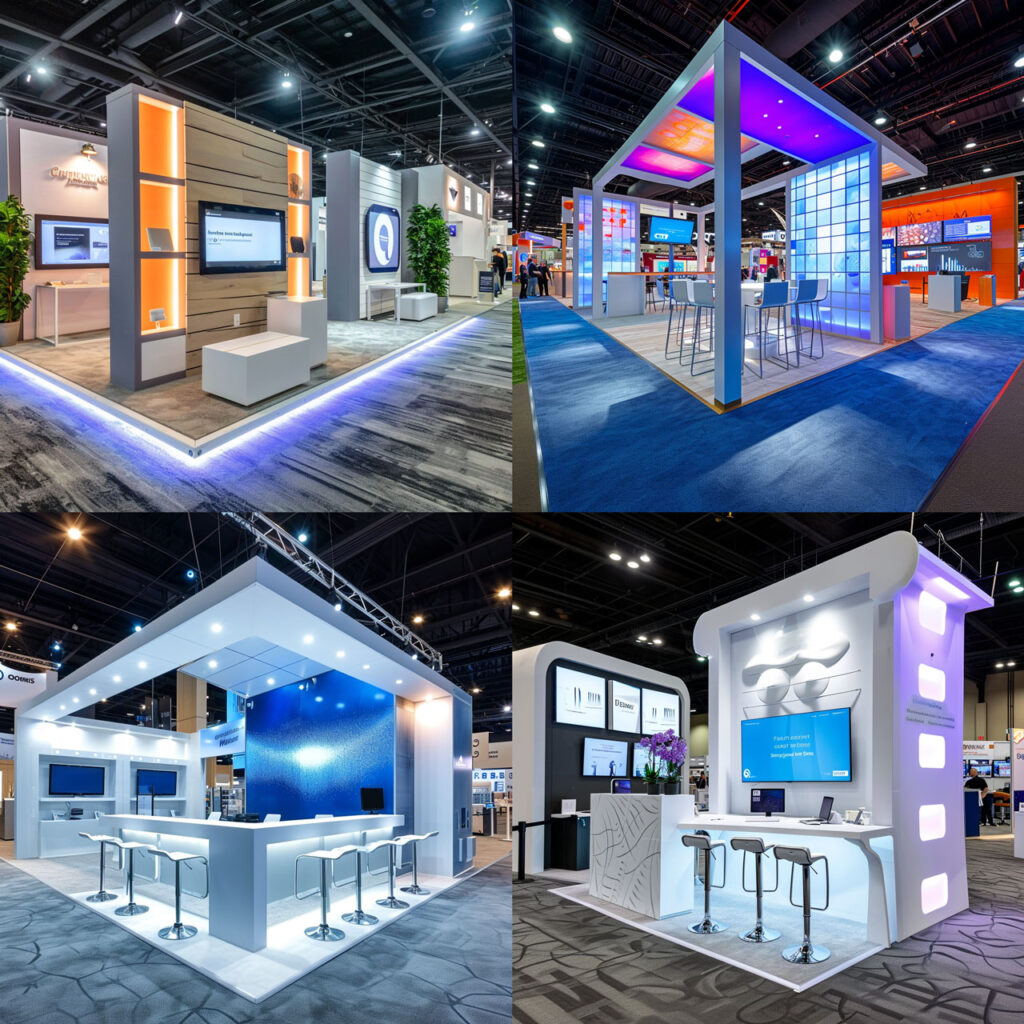
2回目の生成

それなりに見える形になってきましたが、もう少しデザインコンセプトを与えて生成します。コーポレートカラーを黒と白として差し色を使ってもらうようにプロンプトを修正。
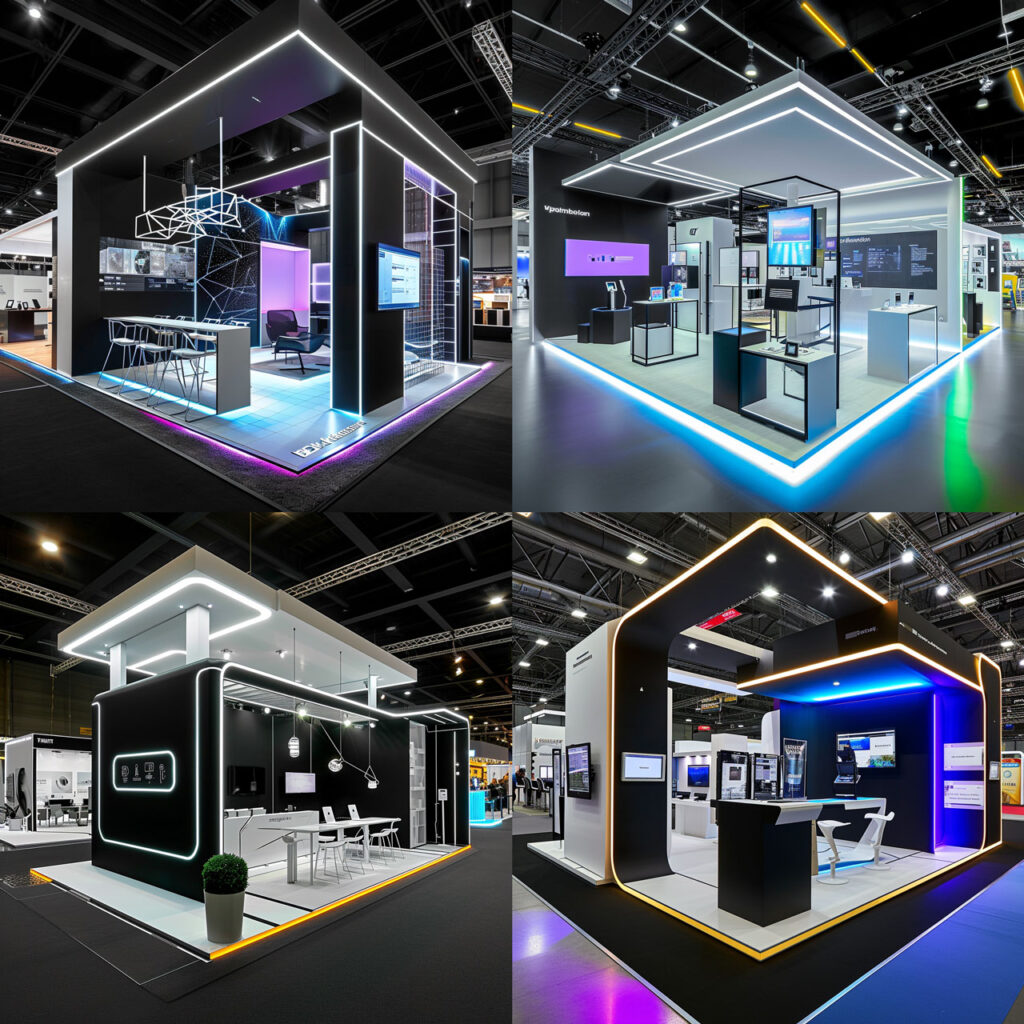
3回目の生成

前回の生成結果「新verのMidJourneyを使ってテクノロジー企業の展示会ブースを創る」と比較すると、意図を理解し、忠実な表現となっており、プロンプトを練り込むたびに意図通りに近づいている感じがします。
今回は右下のデザインでアップスケールします。
ブースデザイン完成

工事の実現性や物理的な計算などは行う必要がありますが、発注しないと難しいブースデザインのアイデア出しなどにはとても役立ちますね。展示会に出展する際はリアルに利用を検討してみたいと思います。










