Metaの手書きのイラストからアニメを生成できるAnimated Drawingsを試してみた

Twitterなどでも話題になっていた、Metaがリリースした、手書きのイラストレーションから簡単にアニメーションが創れる、Animated Drawingsを試してみました。今回は生成するまでの過程と生成したアウトプットを順を追ってご紹介していきます。
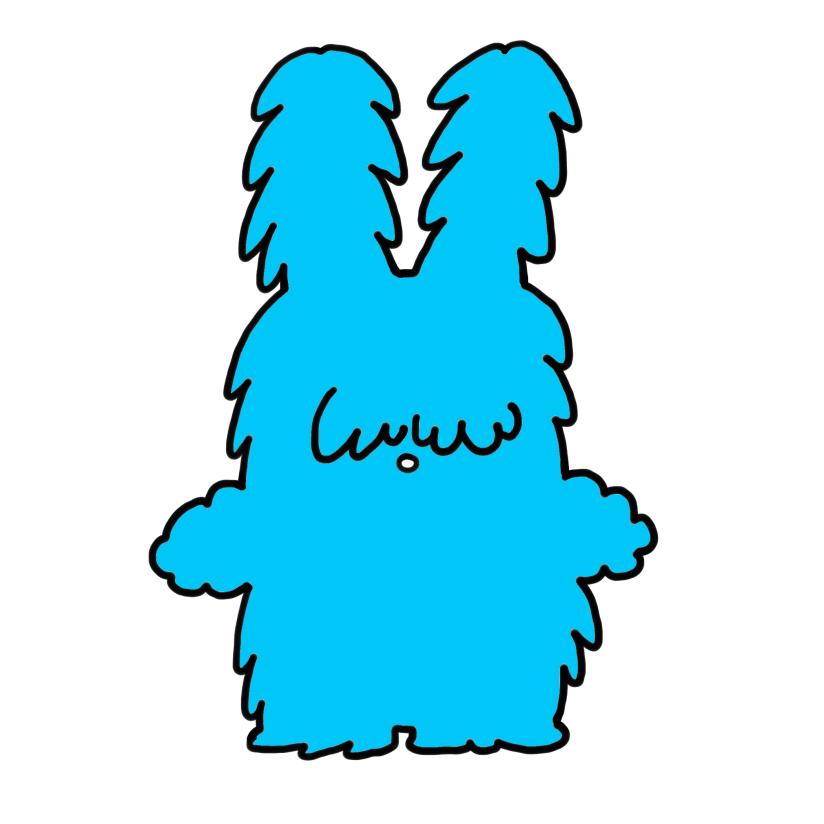
画像を準備
アニメーションをさせる画像を準備します。手書きでもベクターアートでもなんでもOK。ただし手足があるイラストのほうが用意されているアニメーションとの相性が良いため、最初は手と足があるイラストのほうが良さそうです。今回は姿勢を指定しやすいようにTポーズの自社のキャラクターを用いて生成しました。準備したイラストは、自社のイラストプロジェクト「どうくつたんけん」に出現するモフ。

アニメーション制作までのステップ
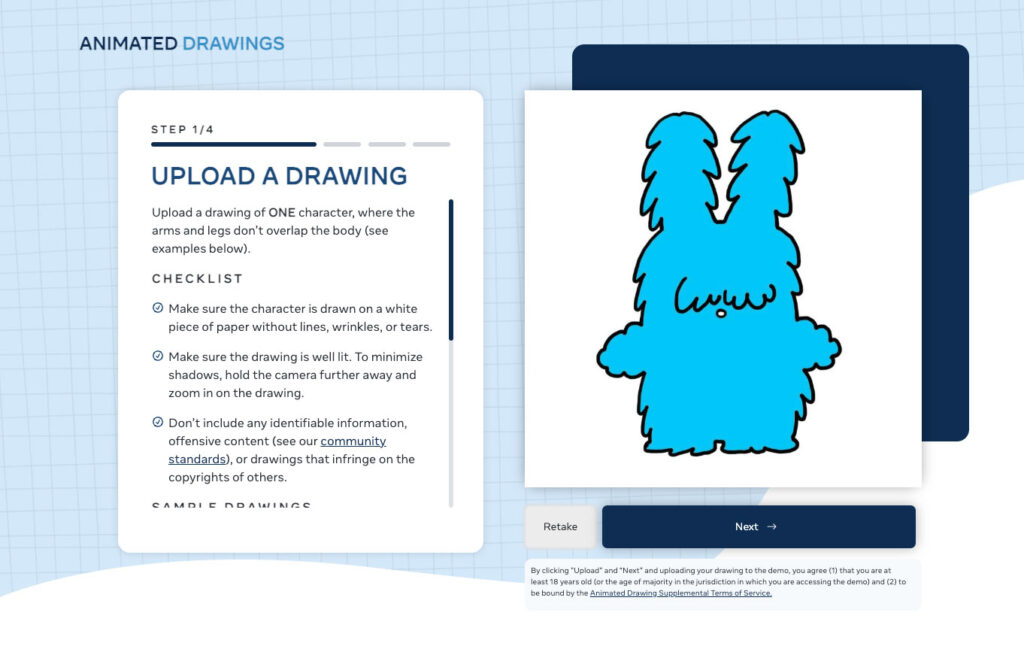
イラストのアップロード
Animated Drawingsにアクセスして、画像をアップロードします。

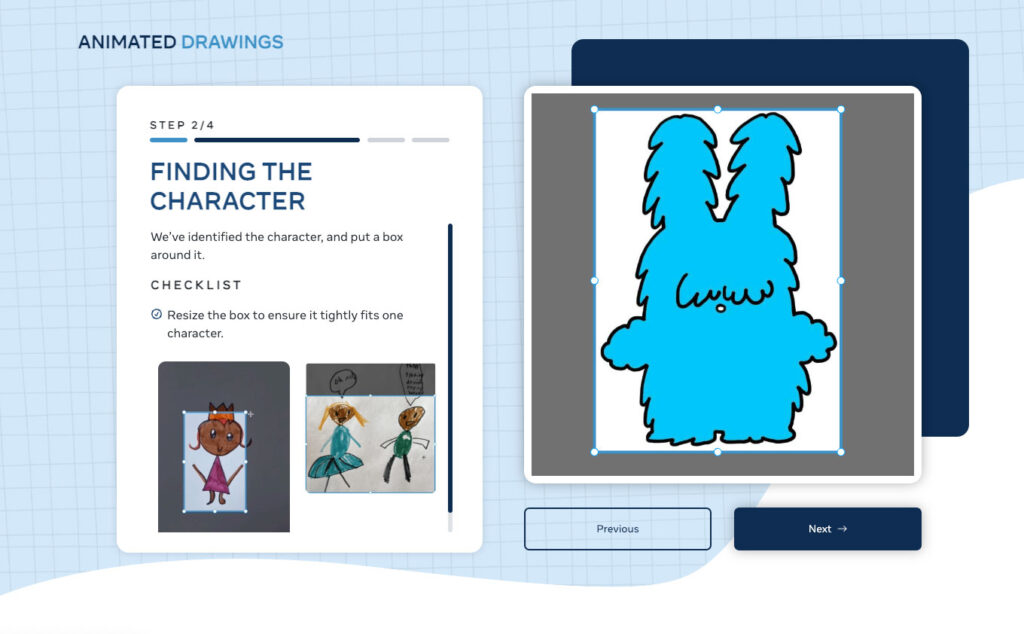
アニメーションさせたい部分を選択
次はイラストの中で動かしたい部分を指定します。

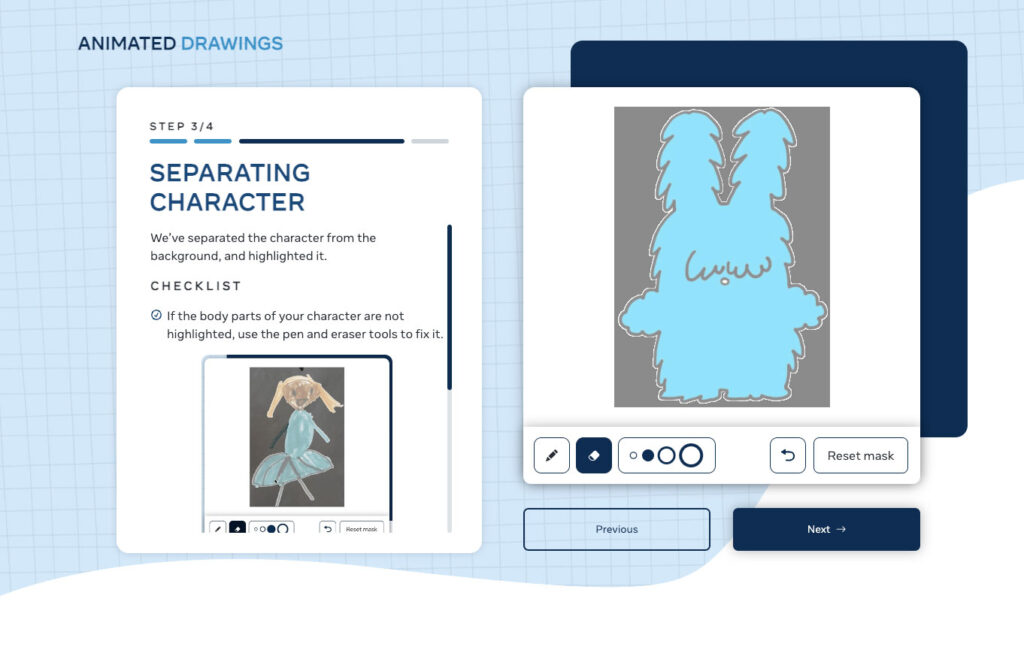
キャラクター部分のみを抽出
キャラクター部分のみマスキングしていきます。下部のツールを利用して細かい部分は選択していきましょう。

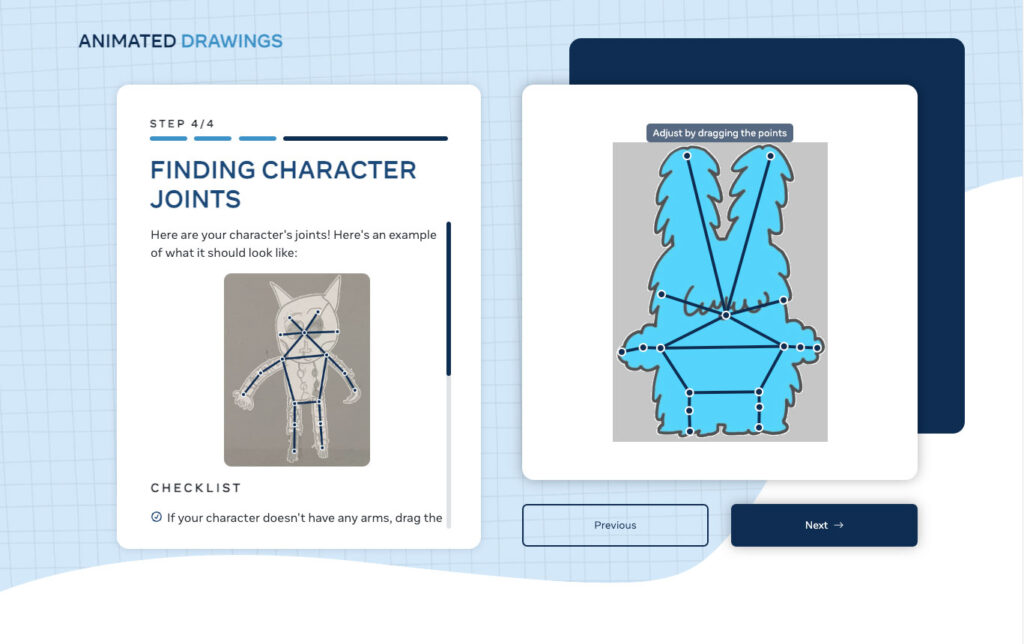
キャラクターの可動域を指定

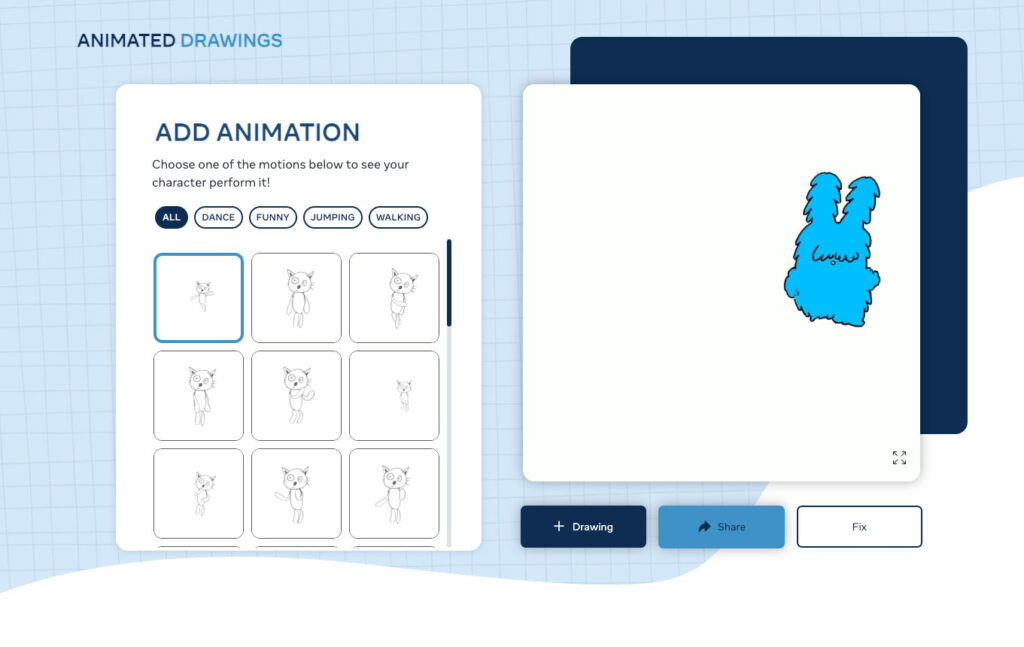
ここまで完了するとアニメーションが表示され、任意のアニメーションを選択できます。

実際のアニメーション
まだまだ研究段階ということですが、ここまで手軽に作成できるのはすごいですね。画像生成から動画・アニメーション生成へと、確実に進化していっています。
このあたりの技術が進めば、誰しもがアニメ制作などに携わることができるかもしれませんね。