Stable Diffusion web UIのimg2img 機能についてのまとめ

前回「Stable Diffusion web UIのインターフェイス解説 txt2img編」でStable Diffusion web UIのtxt2imgについて、インターフェイスの解説を交えながら紹介しましたが、img2imgの基本のパラメーターはほぼ同じなので、今回はimg2imgで使える、その他機能について実際の生成した画像を交えながら解説していきたいと思います。
img2imgの機能
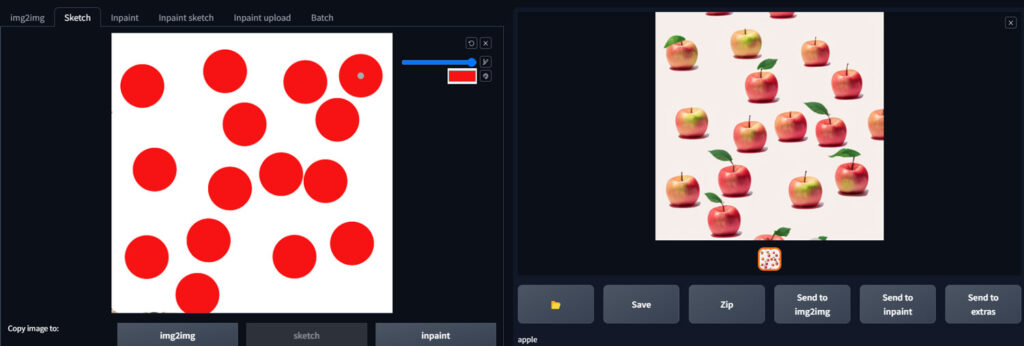
Sketch

作成した、ざっくりしたスケッチから、画像を生成してくれます。手書きで書いたものをプロンプトでバージョンアップさせたいとか、ラフラフに書いたスケッチから具体的なイメージを膨らませたいなどの場面で有効です。上記は赤い丸を書き込み、プロンプトを用いて、りんごを生成しています。
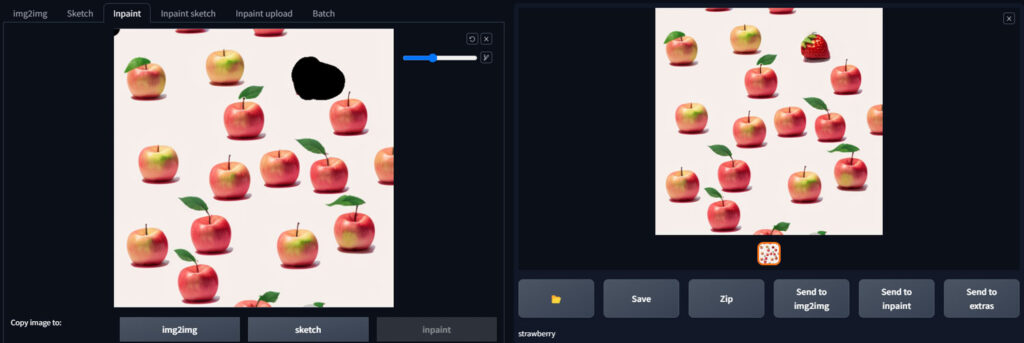
Inpaint

画像の一部を書き換えることができる機能。書き換えたい部分を範囲を指定して、指定した箇所だけ画像を生成しなおすことが可能です。
例えば、表情だけ笑顔に変更したり、手に持っているものを別のものに変えるなど、画像全体は気に入っているけど、ここだけ修正したいという際に利用。上記の画像をご覧いただくと、左側で黒く塗りつぶされている部分が「いちご」に変わっているのがわかると思います。
こちらもSketchと同様にプロンプトで何に変更するのかを指定します。
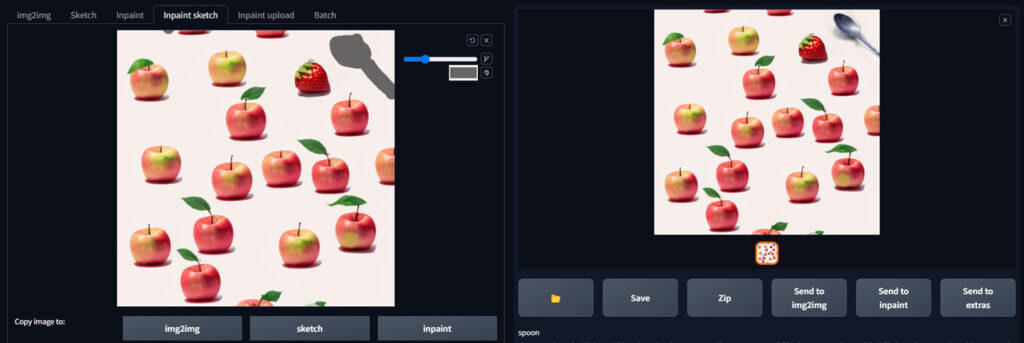
Inpaint sketch

Sketchの機能とInpaintの複合で、範囲を指定した部分を書き換えながら、書いたスケッチに合わせた画像を、テキストプロンプトで描画することができます。上記の例ではスプーンの形をペンで描いた部分にスプーンが生成。角度などはスケッチ部分がきちんと再現されています。
Inpaint upload
画像とは別に、マスクデータをアップロードして利用しより詳細に範囲をしていすることが可能です。マスク画像は基本的には白と黒のpngデータを準備すればOKです。Photoshopなどを合わせて利用することで、かなり詳細な範囲指定が可能になりますので、細かく調整したい方はこちらの機能がおすすめです。
Batch
複数枚の写真を一気に処理することができます。ダンス動画を作成するために書き出された連番画像などを同じプロンプトや設定で処理していくには、こちらを駆使して生成していきます。ただし生成画像に一貫性を持たせるためには様々な設定や拡張機能での補助が必要となります。
これらの機能を利用して、生成画像を修正して理想に近づけることが可能です。例えば、AIで苦手とされる、手の画像や画像解像度の低く全体の面積比率が小さくなってしまって崩れてしまった顔などもinpaint機能で調整を行うことが可能です。
Stable Diffusionは繰り返しの生成の試行がポイント
一回の生成で理想のアートワークはなかなか難しく、この写真をベースにとか、この生成された画像をに、この要素を足してみるなど、試行錯誤が必要です。試していきながら色々とアイデアが広がっていくと思います。
img2imgで、是非、思い描く理想のアートワークに挑戦してみてください。










