AIを活用した「ジェネーティブ塗りつぶし」アウトペイントを試す

「「ジェネレーティブ塗りつぶし」対応のPhotoshop betaのインストール方法」と言う記事でインストール方法を「AIを活用した「ジェネーティブ塗りつぶし」インペイントを試す」という記事でジェネレーティブ塗りつぶしのインペイントの試行結果をお伝えしましたが、今回は画像の続きを生成するアウトペイントについて利用方法をまとめていきます。
アウトペイントを試す
今回はMidjouneyで生成した画像を利用してアウトペイントで画像の続きを描いて行きます。
元画像

カンパスを広げる
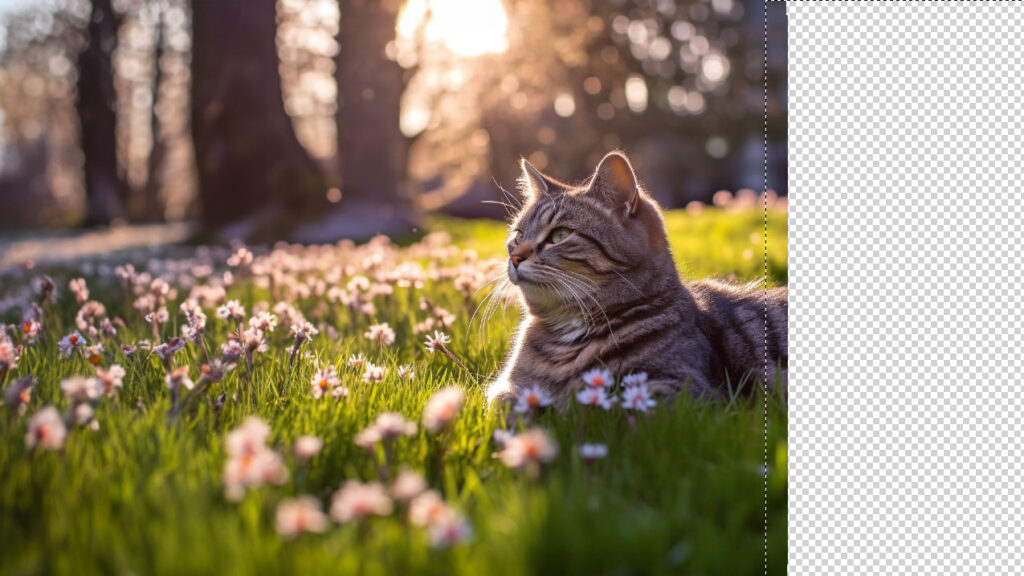
ジェネレーティブ塗りつぶしを利用して画像の続きを描いていく、アウトペイントを実行する前に、続きの部分となるカンパスサイズを広げていきます。今回は1024px x 1024px 正方形の画像を1920px x 1080px 16:9とするためカンパスを広げました。

アウトペイント
上下の狭い部分を処理し、次に左側を選択してジェネレーティブ塗りつぶしを実行、画像にかかるように選択して処理を実行します。左側が良い感じに生成されました。

続いて右側を処理していきます。以下が完成したアウトペイント。かなり自然で、これだけ見るとphotoshopで処理した画像には全く見えません。

今回はプロンプトを全く入れず、Photoshopにまかせて塗りつぶしましたが、かなりの精度ですね。Photoshopのジェネレーティブ塗りつぶし、まだ商用利用はできないようですがとても強力なツールです。
次回はライセンス周りや利用規約についてご紹介したいと思います。










