ControlNet – Lineartの特性や使い方を解説 / Stable Diffusion web UI

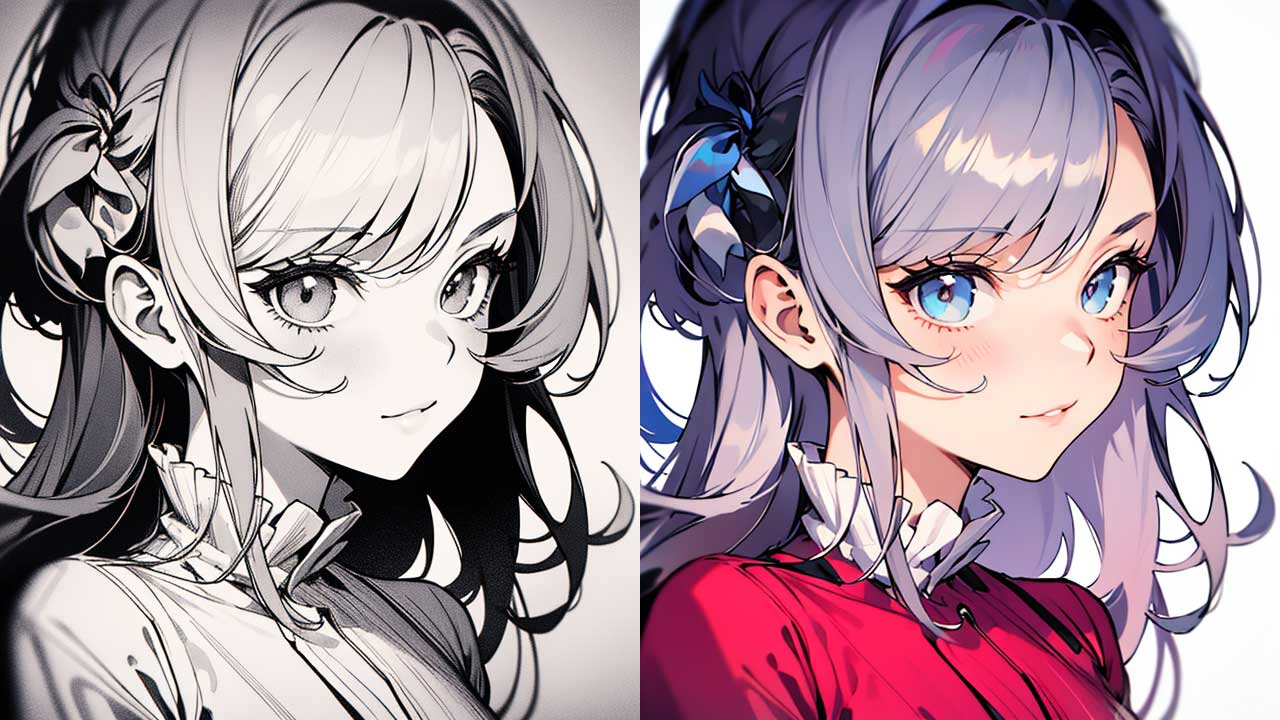
Stable Diffusionの拡張機能、ControlNetのモデルの一つLineartモデル。インプットした画像から元絵から「線画」を推定して抽出し、さらに線画をベースに色を塗ることも可能です。
今回はLineartの特性や使い方を実際に生成したアウトプットを形成しながら解説して行きたいと思います。
ControlNetの導入について
ControlNetは、Stable Diffusionの拡張機能の一つで、様々なモデルデータと組み合わせて活用することで思い通りの生成結果を導くことができるツールです。
ControlNetのインストールやモデルデータのダウンロードなどについては、「ControlNetをStable Diffusion web uiへインストール」をご覧ください。
ControlNetの「Lineart」の特徴
「Lineart」は、いくつかのプリプロセッサが用意されており、「lineart_anime」「lineart_anime_denoise」「lineart_coarse」「lineart_realstic」「lineart_standard」「lnvert」の6つのプリプロセッサが用意されていますが、それぞれで抽出する線画微妙に異なります。今回は元画像に線画をあえて利用し、どのような線画でどのようなアウトプットとなるのかを比較しながら実例を生成しました。
「lineart_anime」で出力

「lineart_anime_denoise」で出力

「lineart_coarse」で出力

「lineart_realstic」で出力

「lineart_standard」で出力

「lnvert」で出力

ControlNetの「Lineart」の活用方法
今回は線が抽出のため、線画からの変換を行いましたが、線画抽出を行ってから描画が行われているので、色のをガラリと変えるような塗り直しが可能です。
「Lineart」の特性まとめ
・LineartはControlNetで利用可能なモデル
・プロセッサーは6つ有りどんな線画を抽出したいかで、プリプロセッサを選択
・線画抽出→描画となるため色の塗り直しが可能