医療の未来を描くブランドサイト | AI×アートディレクターでWEBデザインvol.3

「革新的な治療を、わかりやすく」最先端医療技術と人々を繋ぐデジタルタッチポイント。
今回のAIクライアントは、新しい治療法を開発する医療系スタートアップ。高度な技術をわかりやすく伝えることを目指して、以下のような依頼が届きました。
企画の背景
今回のプロジェクトでは、「MEDTECH FRONTIER」のブランドサイトの制作を担当しました。心臓外科にとっての最新医療として画期的な治療技術の社会的価値を、専門家と一般の方々の双方に効果的に伝えることを目指します。
具体的な依頼内容
クライアントから示された要件は以下の通りです。
コンセプト:「先進医療技術の見える化」
求められる印象:信頼性、先進性、親しみやすさ
ターゲット:医療関係者、患者・家族、投資家
主要コンテンツ:技術紹介、研究成果、企業ビジョン
デザインアプローチ
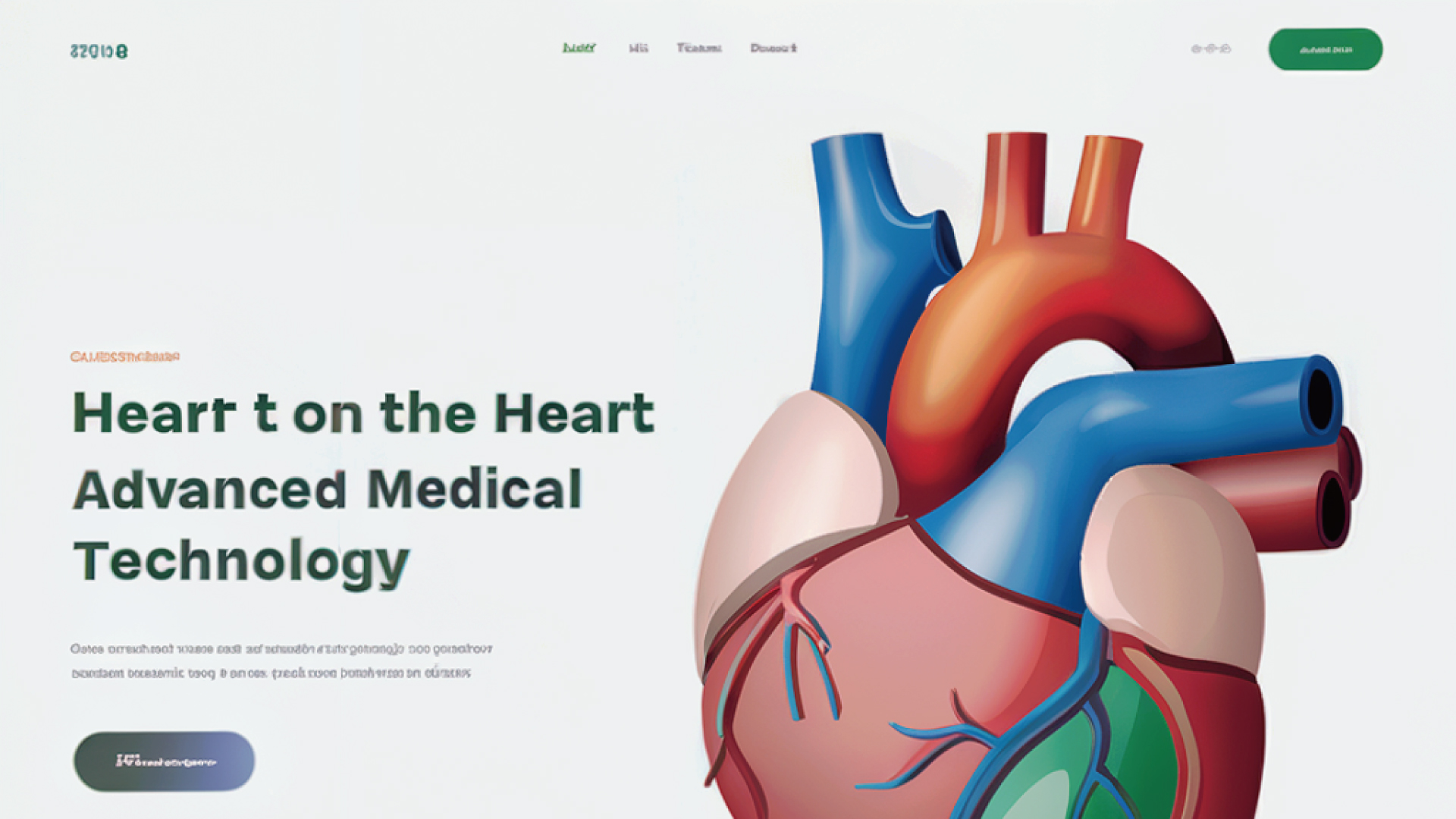
ファーストビューでは、3Dモデルを用いて治療技術の概要をビジュアル的に表現。セカンドビューでは、スクロールに合わせて研究開発の歩みをタイムライン形式で紹介。サードビュー以降は、詳細な技術説明と実績データを、インフォグラフィックスを用いて分かりやすく展開しています。
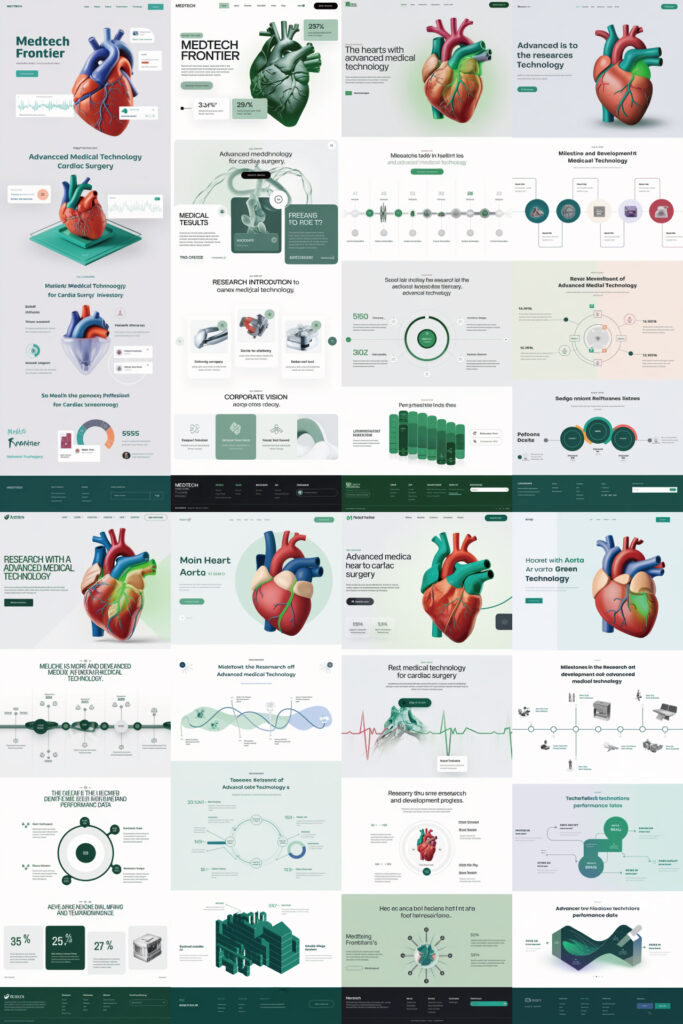
ブラッシュアップと完成デザイン

白を基調とした清潔感のある画面構成に、ヒーリンググリーンをアクセントカラーとして採用。特に医療データの可視化では、複雑な情報を段階的に理解できるよう、アニメーションとインタラクションを効果的に活用しました。また、専門家向けと一般向けのコンテンツを、閲覧者の属性に応じて最適化して表示する設計としています。
アートディレクターの考察
最先端技術の専門性を保ちながら、希望に満ちた明るい印象を実現できました。特に、3Dビジュアルとデータビジュアライゼーションの組み合わせは、複雑な医療技術を直感的に理解させる効果があったと考えています。
プロジェクトから得た学び
このプロジェクトを通じて、専門性の高い情報を多様な層に伝えるための新しい表現手法を見出すことができました。特に、デジタルならではのインタラクティブ性を活かした情報設計は、今後の医療系サイトの一つの指針となりそうです。
次回は、AIを活用したWEB制作会社のサービスサイトに挑戦します。デザインの幅の広さと効率化を強みとするデザインを制作してみます。引き続きご期待ください。





